O desenvolvimento de software, como campo, pode ser muito complicado. Parece haver um fluxo interminável de novas ferramentas, linguagens e estruturas, e muitas vezes não temos ideia por onde começar. Entre essas várias ferramentas está um editor de código. Vamos desmistificar os editores de código e nos aprofundar em um dos editores de código mais populares: Visual Studio Code.
O que é um editor de código?
Talvez você já tenha ouvido falar de um editor de texto, como o Microsoft Word, o Google Docs ou o aplicativo Apple Notes. Com essas ferramentas, um usuário pode editar texto. Um editor de código é muito semelhante. É uma ferramenta projetada especificamente para escrever e editar código (em vez de texto simples). Podemos optar por usar um editor específico de código em vez de um editor de texto para evitar problemas de formatação automática, para usar recursos que ajudam a facilitar a programação ou para usar os mesmos programas que nossos colegas de equipe estão usando para manter os processos.
Há muitos editores de código diferentes que podem ser usados, como o Sublime Text, o Webstorm e o Visual Studio Code (VS Code). No entanto, ao escolher um em vez de outro, geralmente a escolha se resume à preferência pessoal e às linguagens de codificação que se deseja usar. Normalmente, um editor de texto funciona para qualquer linguagem, mas o Webstorm, por exemplo, é comercializado para desenvolvedores que codificam na linguagem de programação JavaScript. Portanto, a escolha de um editor em detrimento de outro se resume às necessidades e preferências individuais.
Se você quiser assistir a este blog ao vivo, Aqui está um vídeo de Nyah Macklin & Jessica Rose que orienta o processo de instalação do Visual Studio Code.
Por que usar o Visual Studio Code?
O VSCode (desenvolvido pela Microsoft) cresceu em popularidade devido à sua infinidade de recursos, extensões e interface amigável. Ele é compatível com centenas de linguagens de programação, incluindo JavaScript, TypeScript, HTML e CSS. Na Couchbase, usamos o VSCode com frequência em nosso desenvolvimento, portanto, vamos explicar como baixar, instalar e usar o VSCode hoje.
Como fazer o download do VSCode?
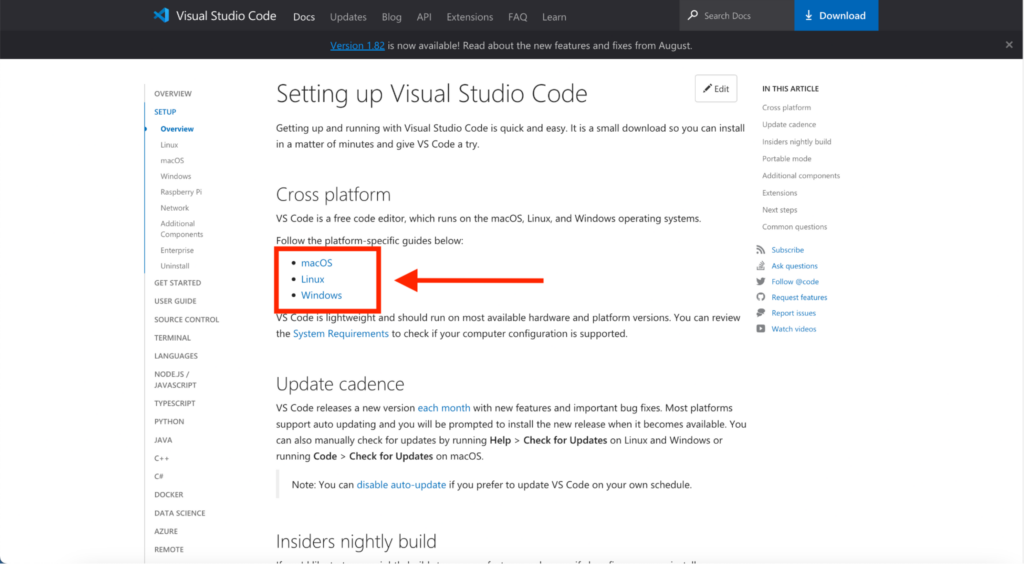
Visite o site oficial Código VS configurar o site e navegue até o link do seu sistema operacional específico (Windows, MacOS ou Linux). (Se não tiver certeza de qual sistema operacional está usando, aqui está uma recurso interessante para descobrir).

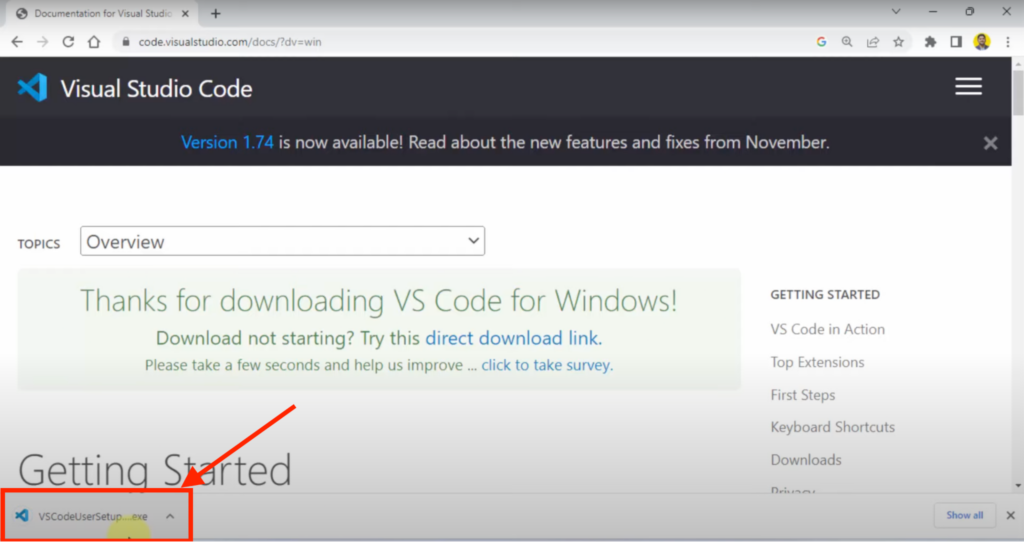
Depois de clicar em um dos links acima, você deve clicar em outro link que diz Baixar o Visual Studio Code ou Instalador de código do Visual Studio. Isso iniciará o processo de download em seu computador. (Assista)
Após o download, um pop-up deve aparecer em algum lugar da tela, indicando que o download foi concluído.


Clique duas vezes na caixa, o que deverá iniciar as instruções do instalador do VS Code (ou levá-lo à pasta Downloads, onde você deverá novamente clicar duas vezes no ícone do VSCode). Clique nas etapas para concluir a instalação (se você não tiver certeza sobre alguma questão, os padrões definidos geralmente são adequados). Uma vez concluída a instalação, o VS Code deverá ser aberto automaticamente; caso contrário, localize o VS Code na pasta Downloads e clique duas vezes no ícone.
Como escrever código usando o VS Code?
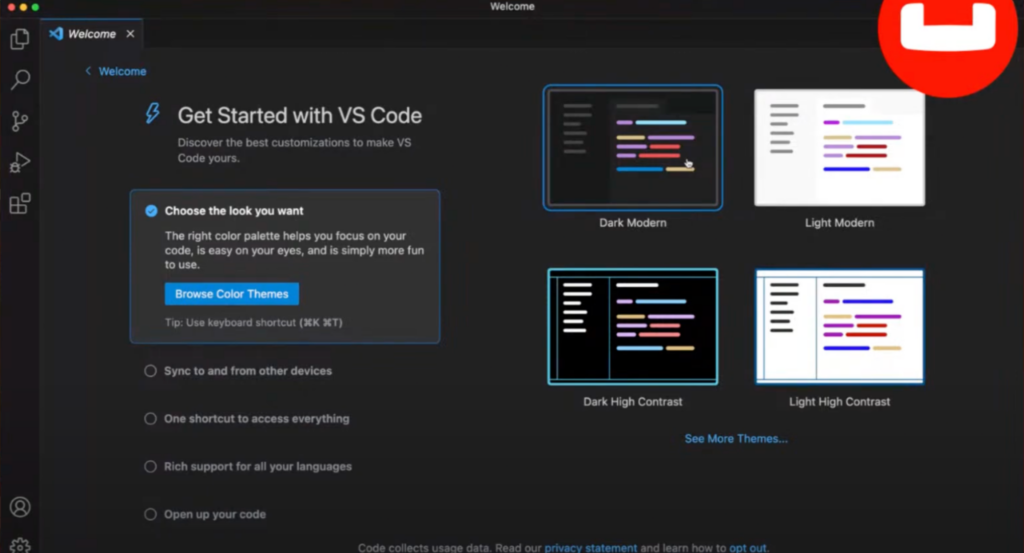
Quando o VS Code for aberto, ele mostrará o seguinte, que permite escolher um tema (a aparência que você deseja para o VS Code).

Agora que você tem o poder do VS Code em suas mãos, pode criar um novo arquivo no qual escreverá seu código ou abrir uma pasta e criar uma nova pasta para abrigar todos os seus arquivos de código.

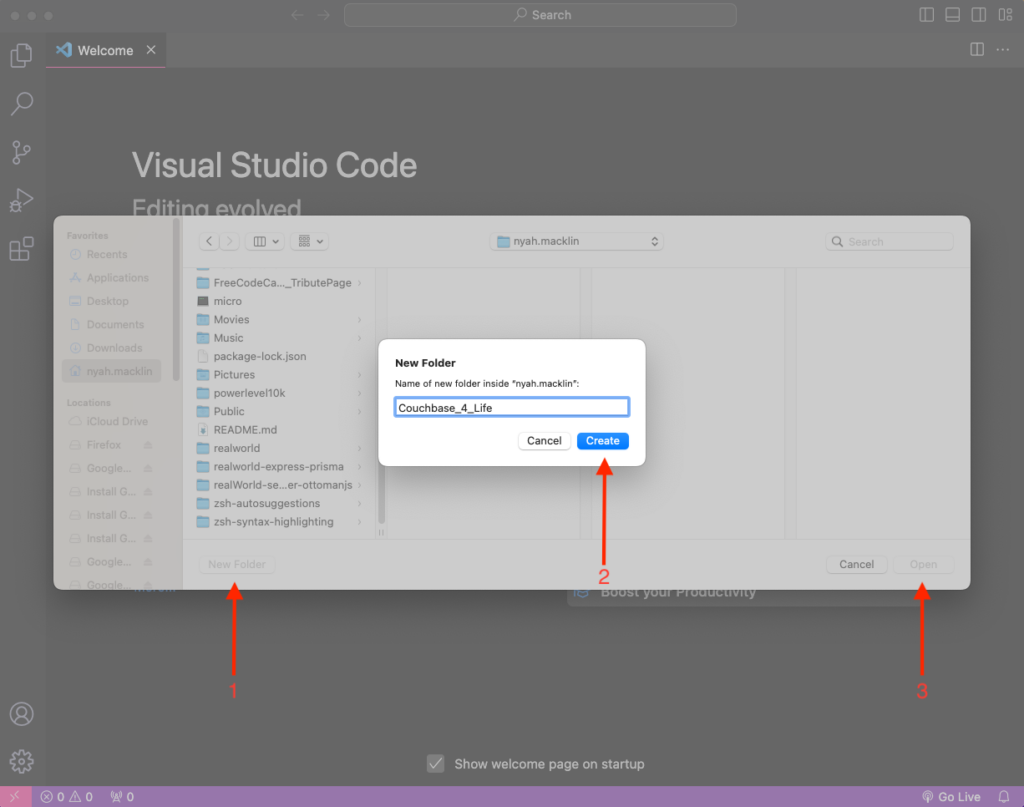
Aqui eu criei uma pasta chamada Sofá_4_Vida. (Você pode nomear sua pasta como quiser, pois esse será o nome de todo o seu projeto. Observação: você sempre poderá alterar esse nome mais tarde).

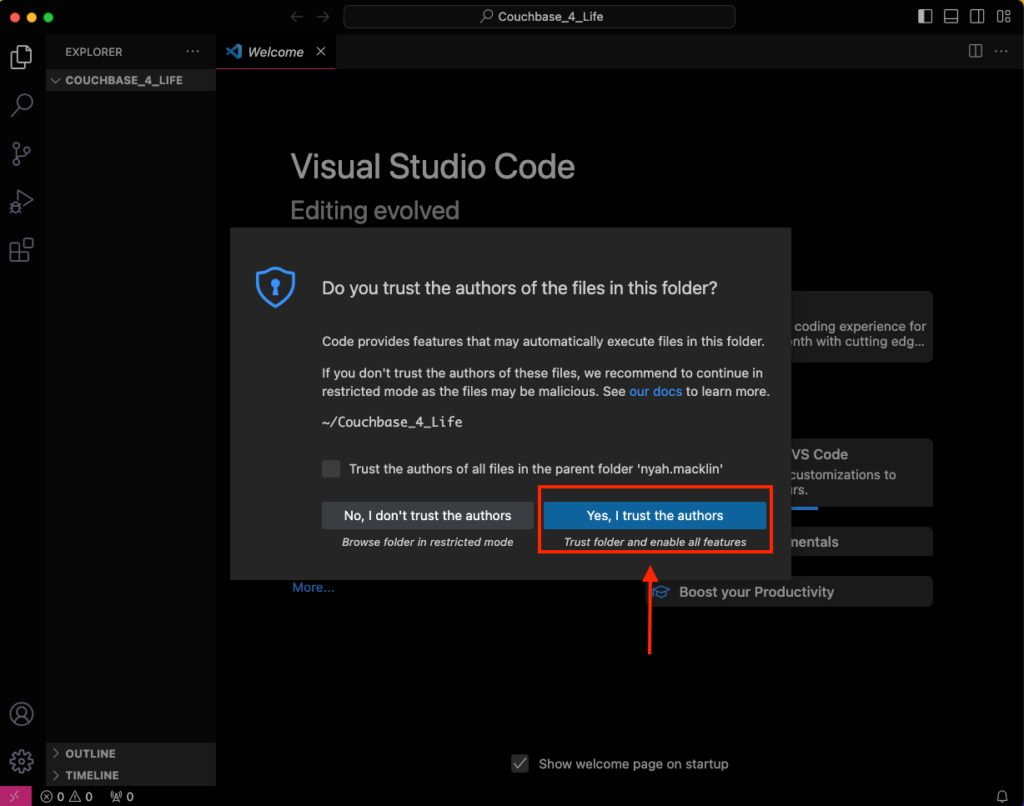
O VS Code geralmente gosta de verificar se você confia nos autores dos arquivos em uma determinada pasta. Como você mesmo será o autor (ou a pessoa que escreve o código que colocamos nessa pasta), você pode selecionar a opção Sim, confio nos autores botão. Se você não confiar no autor, poderá abrir a pasta em Restrito modo. Você pode saber mais aqui.

Agora você verá o título da pasta no canto superior esquerdo da tela.

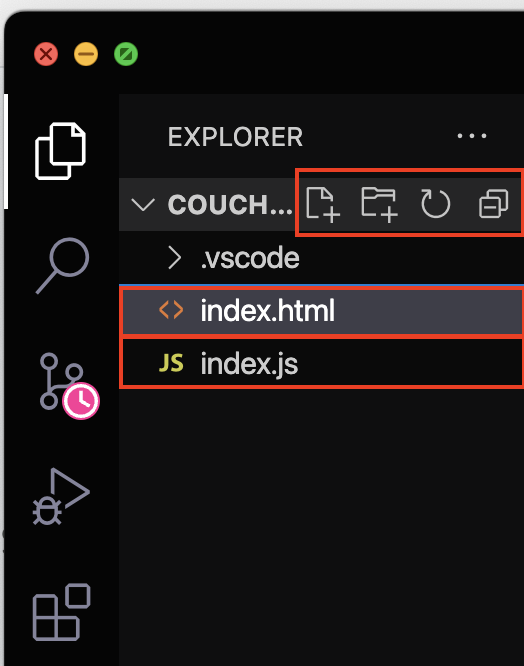
Ao passar o mouse sobre o título, você verá quatro ícones. Da esquerda para a direita, eles representam, Novo arquivo, Nova pasta, Atualizar o Explorere Recolher pastas no Explorer. Explorer, a propósito, significa apenas File Explorer, também conhecido como o local no VS Code onde você pode ver todos os seus arquivos. A seção do explorador é representada no canto superior esquerdo, onde dois pedaços de papel se sobrepõem, um deles com uma dobra no canto.

Em seguida, podemos selecionar o primeiro ícone, Novo arquivo e insira o nome do arquivo específico que queremos criar. Nesta captura de tela, um arquivo index.js e um index.html foram criados.
Clique no botão index.html e um arquivo vazio deverá aparecer no centro da tela com o cursor piscando na linha número 1. Parabéns! É aqui que você escreverá suas primeiras linhas de código para este projeto. Abaixo, iniciei meu arquivo com a linha html e uma tag h1 dentro dela com a linha "Olá, amigos do Couchbase, do Bad Website Code e do FreeCodeCamp!" Quando digitei tudo isso, há um ponto branco visível na parte superior, próximo ao nome do arquivo.

Esse ponto significa que o arquivo ainda não foi salvo. Para que qualquer código digitado seja "salvo", você precisa navegar até a área de trabalho e acessar Arquivo e depois Salvar ou Salvar como. Depois de concluir isso, o ponto desaparecerá, informando que o código foi salvo com êxito.

Em seguida, seria ótimo visualizar o site que estávamos codificando no VS Code. Para isso, você pode fazer download de uma extensão do VSCode chamada Servidor ao vivo. VS Code são ferramentas e recursos extras que você pode baixar gratuitamente no mercado do Visual Studio Code, o que facilita a codificação e o desenvolvimento de software. Essas extensões são criadas por desenvolvedores comuns, como você e eu, e às vezes são criadas pela própria Microsoft!
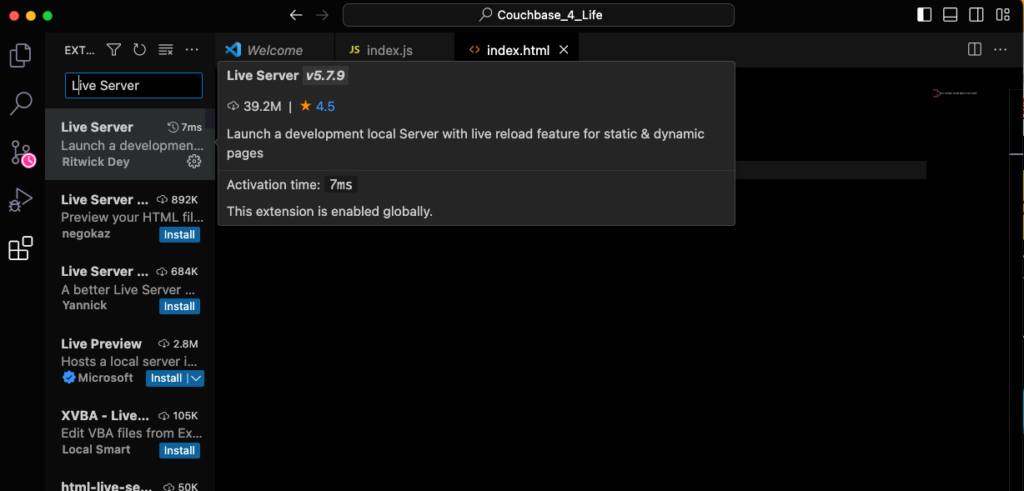
No VS Code, no painel esquerdo, navegue até o último ícone que se parece com quatro quadrados e um separado. Clique nesse ícone para abrir outro painel no qual você pode pesquisar qualquer extensão existente no mercado. Insira o termo, servidor ao vivoe clique em um com o nome Ritwick Dey.

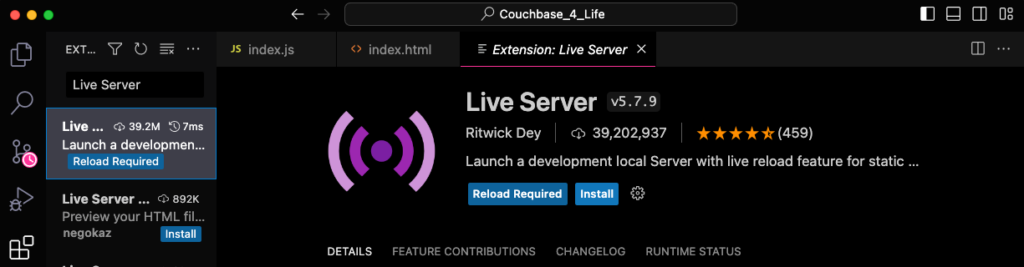
Depois de clicar nela, você verá que essa extensão foi instalada quase 40 milhões de vezes e tem uma classificação próxima de 5 estrelas. Esses são bons sinais de que essa extensão tem boa reputação e merece ser instalada em seu computador. Pressione o botão azul Instalar botão. Quando esse botão se transformar na palavra, Desinstalação e pressione o botão pequeno x no Extensão: Live Server na barra de guias superior e navegue até a guia index.html arquivo.

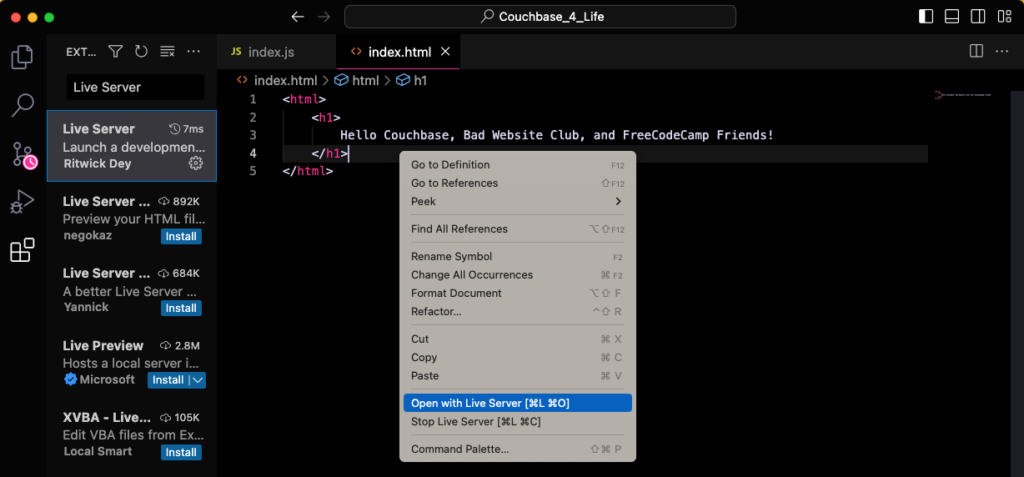
Uma vez no arquivo, clique com o botão direito do mouse em qualquer área do arquivo, o que deve abrir uma janela pop-up com a frase Abrir com o Live Server na parte inferior. Clique nesse botão.

Seu navegador deve ter aparecido em algum lugar do seu computador com o código que escrevemos. Esse é seu primeiro site! Como você pode ver, o URL parece estranho e não tem um ".com" ou qualquer outra coisa, e isso ocorre porque esse "site" só pode ser acessado de seu computador pessoal. Esse site ainda não está no ar na Internet para que todos possam vê-lo, pois ainda está em sua fase de rascunho.

Na próxima publicação, discutiremos como compartilhar seu código nas formas rascunho e final usando o controle de versão e uma ferramenta chamada GitHub. Vejo você por lá!
<3 Couchbase
#LearningOnTheCouch